今回はProcessingで簡単に基本的な図形やウィンドウを描いたり、色をつけてみたりしたいと思います。
それでは早速やってみましょう。
Processingで点や基本図形を描いてみる。
ウィンドウを描く
size() 関数を使います。
パラメータは幅と高さです。
size(800, 600);
点を描く
point() 関数を使います。
パラメータは二つで、x座標と、y座標を指定します。
size(480, 120);
point(240, 60);
線を描く
line(x1, y1, x2, y2); とかきます。
(x1, y1) から(x2, y2) の座標に線を描きます。
size(480,120);
line(20, 50, 420, 110);
三角形を描く
triangle(x1, y1, x2, y2, x3, y3);と描きます。
(x1, y1), (x2, y2), (x3, y3) の三つの座標を結び三角形を描きます。
size(480, 120);
triangle(240, 55, 120, 100, 360, 120);
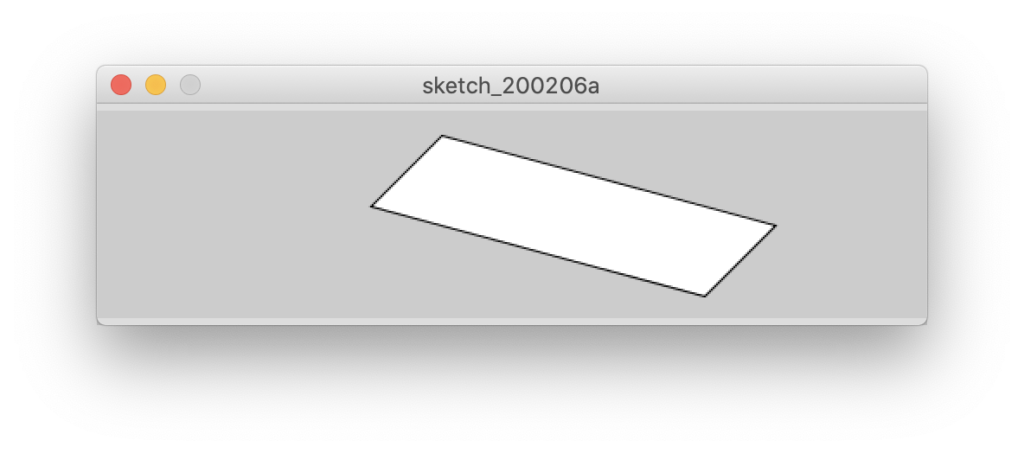
四角形を描く
quad(x1, y1, x2, y2, x3, y3, x4, y4);
4つの座標をパラメータとして描き結ぶ。
size(480, 120);
quad(158, 55, 199, 14, 392, 66, 351, 107);
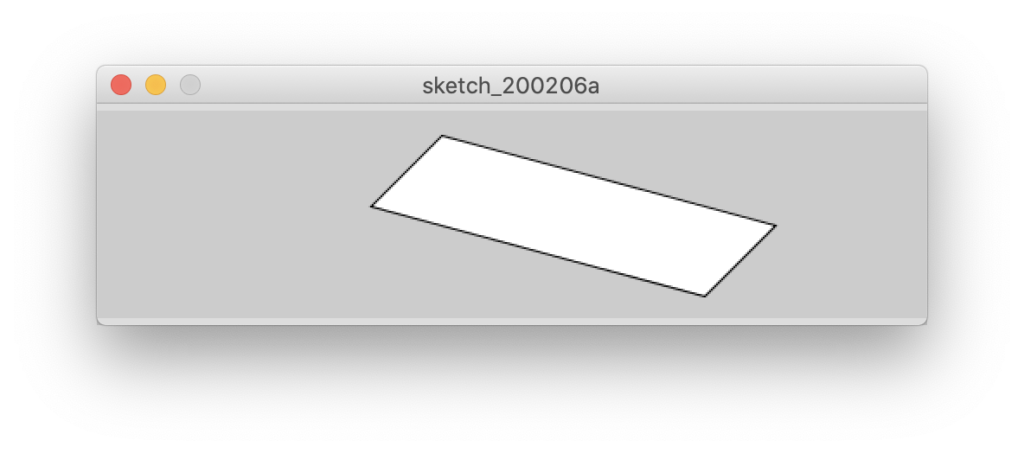
長方形を描く
rect(x, y, width, height);
左上の座標を決め、そこからの幅と高さで描きます。
size(480, 120)
rect(180, 60, 220, 40);
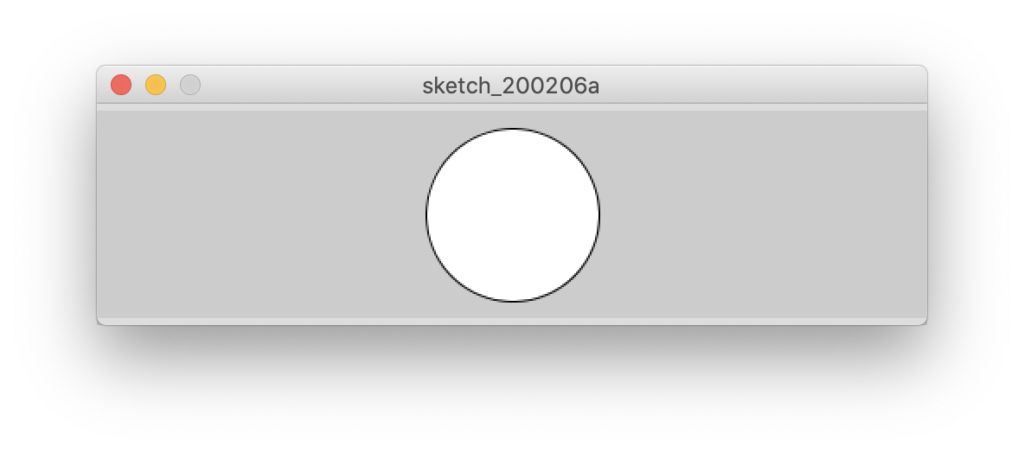
円を描く
ellipse(x, y, width, height);
円の中心の座標を決め、幅と高さのパラメータを指定する。
size(480,120);
ellipse(240, 60, 100, 100);
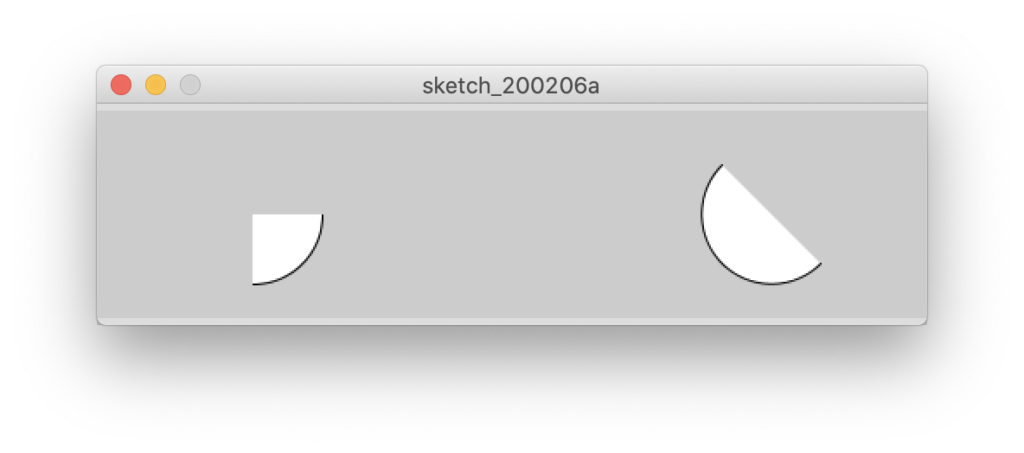
円の一部を描く
arc() 関数を使って円の一部を描きます。
一つ目と二つ目のパラメータは円の中心です。
三つ目と4つ目のパラメーターは幅と高さを表します。
5つ目と6つ目はエンコの始まりと終わりの角度を表します。
単位は度でなく、「ラジアン」です。
PIが180°で3.14なので、HALF_PIは90°で1.57です。
PI+HALF_PIは、180°=3.14プラス90°=1.57なので270°=4.71の円となります。
size(480, 120);
arc(90, 60, 80, 80, 0, HALF_PI);
arc(390, 60, 80, 80, QUARTER_PI, PI+QUARTER_PI);
色について
background()
fill()
stroke()
パラメータが一つの時は、グレースケールを表します。
パラメータは0から255までの256段階をとります。
0は黒で、128波中間的なグレー、255は白です。
noFill()
noStroke()
background(R, G, B);
fill(R, G, B);
stroke(R, G, B);
赤、緑、青の光の三原色をパラメータにとります。
Processingにはカラーセレクターが用意されていて、Toolsメニューから「Color Selector」を実行するとカラーパレットが表示されます。
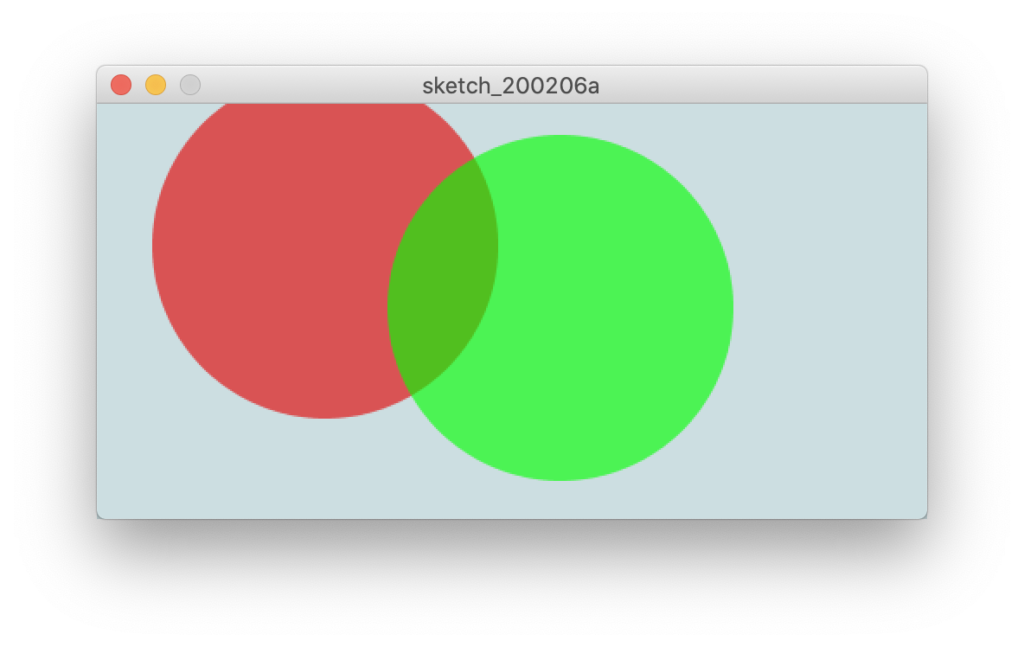
size(480, 120);
noStroke();
background(204,226, 225);
fill(255, 0, 0, 160);
ellipse(132, 82, 200, 200);
fill(0, 255, 0, 160);
ellipse(268, 118, 200, 200);
まとめ
今回は、線と基本的な図形や色の作り方についてやってみました。
Processingだとこれらのことも簡単に図形や色が描くことができます。



コメント