今回は反応ということで、反応する関数まずはdraw()とsetup() から学んでいきましょう。
反応 Response
「マウスやキーボードといったデバイスからの入力に反応するプログラムは止まらずに動き続ける必要があります。
そのためには draw () 関数の中にコードを配置します。」
setup() 関数
プログラムが動き始めた時に一回だけ実行されます。ウィンドウのサイズや塗り色、線の色の設定、画像やフォントの組み込みなどを行う。
draw() 関数
void draw() {
print(“I’m drawing”);
print(frameCount);
1フレームごとに I’m drawing と書かれていきます。
1フレームごとにカウントしてフレーム数を書かれていきます。
止めるまで繰り返し実行されます。

* ブロック( { から } )内のコードが上から下に実行されていって一巡する期間をフレームと言います。
* フレームレートはデフォルトは一秒間に60フレームです。
<processingがコードを実行する順番>
1. setup()とdraw()の外側で宣言された変数を作成
2. setup内のコードを一度だけ実行
3.draw()内のコードを繰り返し実行
追いかける
マウスを追跡
void setup() {
size(600, 400);
fill(0, 100);
noStroke();
}
void draw() {
ellipse(mouseX, mouseY, 10, 10);
}
幅600、高さ400のウィンドウを表示する。
fill() ‥… 塗り色を指定する。
fill(gray, alpha)
…… gray グレースケール
…… alpha 透明度
noStroke …… 縁無し。
ellipse(x, y, width, height) …… 円を描く。
draw() の中のコードが実行されるたびに新しい円が一つ描かれます。
mouseX変数はx座標、mouseY変数はy座標を保持していて、幅、高さ10の円を1フレームごとに描いていきます。

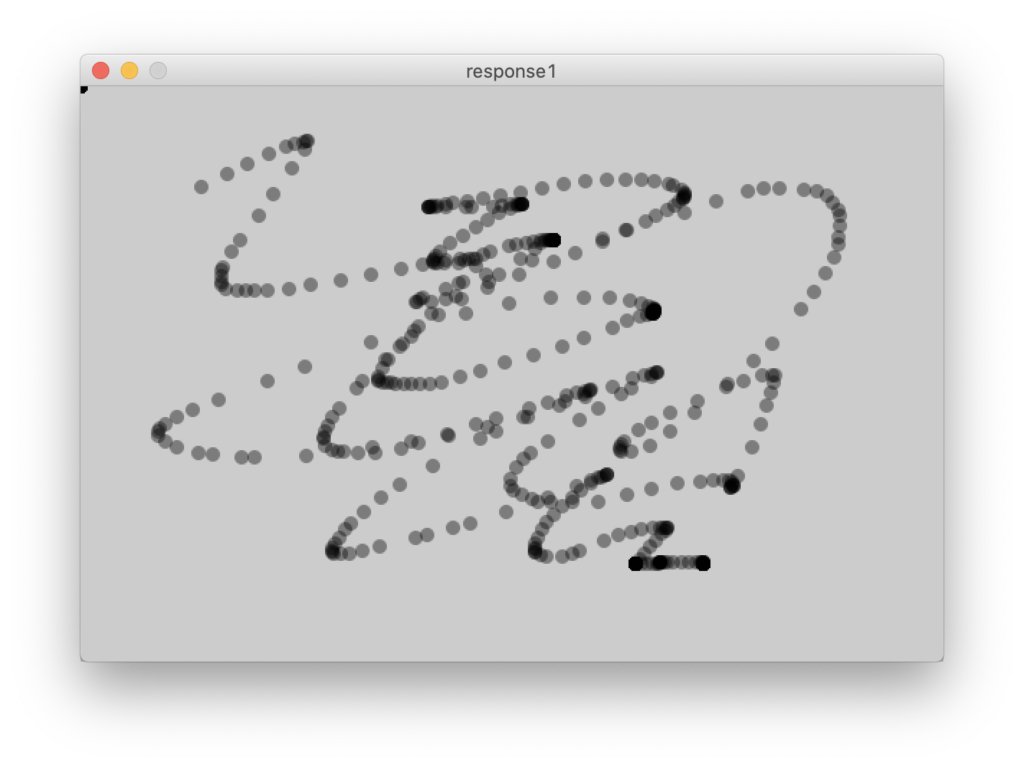
追ってくる点
void setup() {
size(600, 400);
fill(0, 110);
noStroke();
}
void draw() {
background(220);
ellipse(mouseX, mouseY, 10, 10);
}
draw() の先頭でbackground() 関数を実行して、画面をリフレッシュして前のフレームで書いてあった円を消しています。
なので、一つの円がマウスを追っかけてきます。

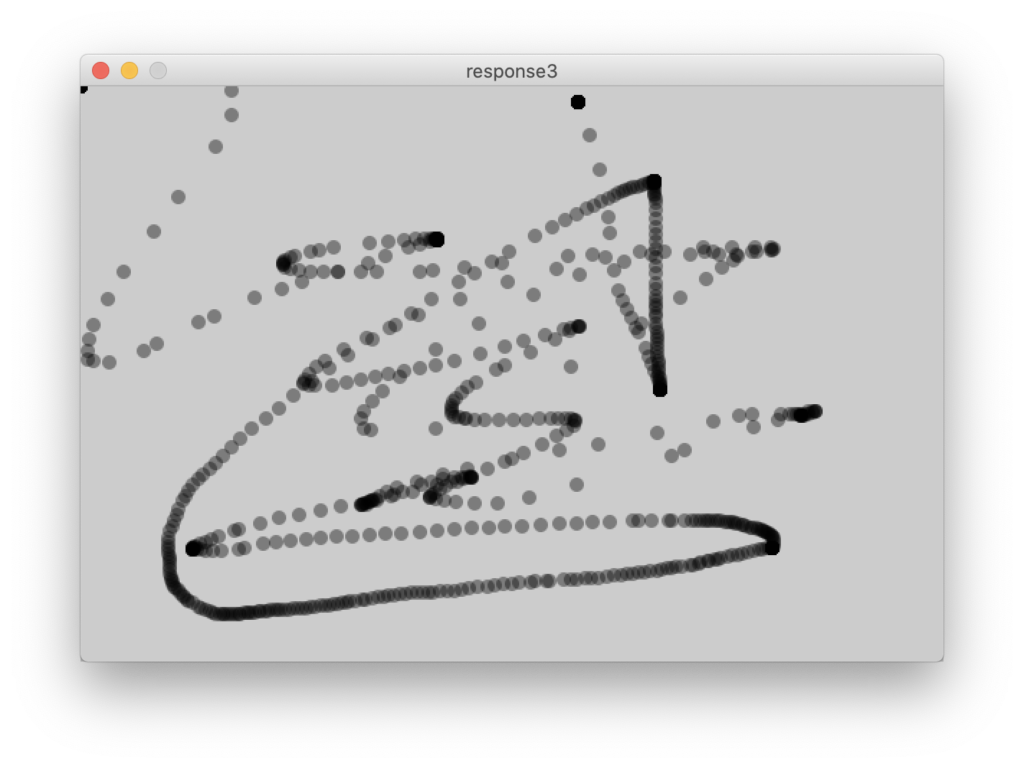
連続的に描く
void setup() {
size(600, 400);
strokeWeight(10);
stroke(0, 110);
}
void draw() {
line(mouseX, mouseY, pmouseX, pmouseY)
}
幅600、高さ400のウィンドウを設定します。
線の太さが10ピクセル、線の色が0=黒、透明度110の線を設定します。
pmouseX変数とpmouseY変数は、一つ前のフレームにおけるマウスの位置を記憶しています。
mouseX変数とmouseY変数は現在のマウスの位置を表します。
line(mouseX, mouseY, pmouseX, pmouseY)
(mouseX, mouseY)と(pmouseX, pmouseY)の間に線を引きます。

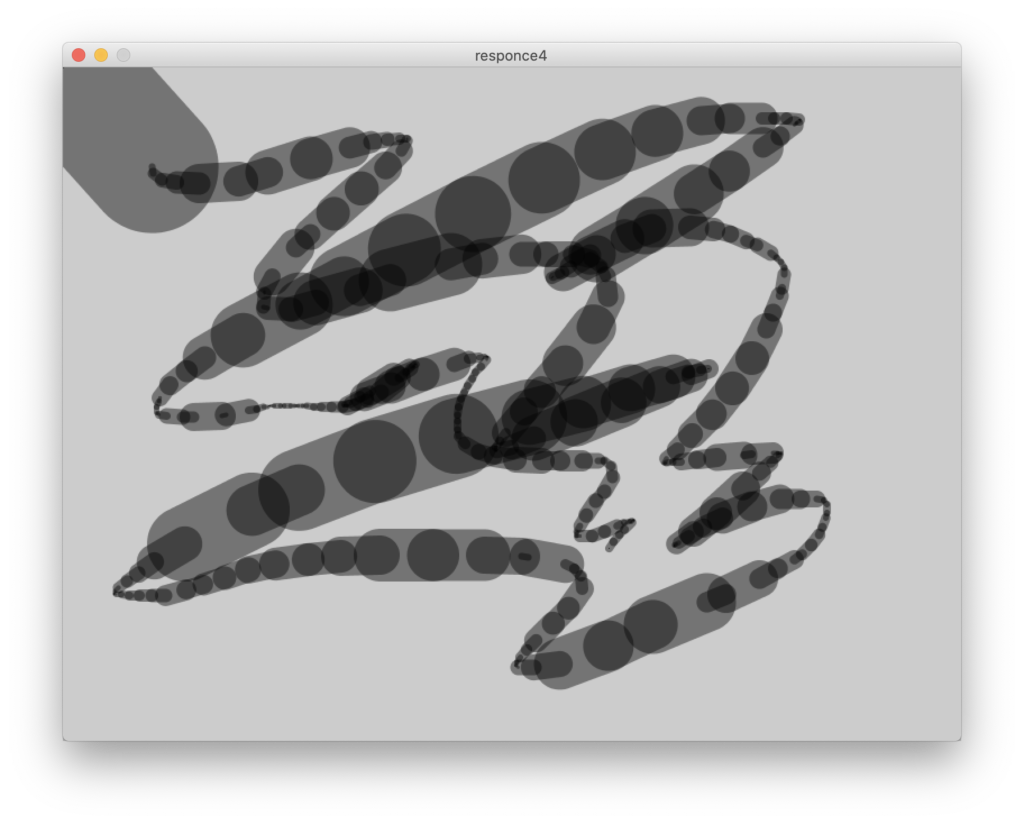
太さを変えながら描く
void setup() {
size(800, 600);
stroke(0, 110);
}
void draw() {
float weight = dist(mouseX, mouseY, pmouseX, pmouseY);
strokeWeight(weight);
line(mouseX, mouseY, pmouseX, pmouseY);
}
現在のマウス位置と前回のフレームでのマウス位置から移動距離を求めれば、フレームの更新時間は一定なのでそれがスピードを表しています。
マウスが速く動くとこの距離は広がり、マウスがゆっくり動くと距離は縮まります。
float weight = dist(mouseX, mouseY, pmouseX, pmouseY)
float型の変数weight (太さ) を宣言します。
(pmouseX, pmouseY)から(mouseX, mouseY)の距離を代入します。
dist(mouseX, mouseY, pmouseX, pmouseY)
dist(x1, y1, x2, y2)
(x1, y1)座標と(x2, y2) 座標の間の距離を求めます。
strokeWeight(weight);
上で出した距離・スピードを線の太さに変えます。
line(mouseX, mouseY, pmouseX, pmouseY)
line(x1, y1, x2, y2)
(X1, y1) – (x2, y2) の間に一本の線を描きます。

まとめ
今回は反応ということで、マウスを動かすとそれにインタラクティブに反応スプスケッチを見てきました。
draw() を使うことで動いたり反応するスケッチが書けるようになります。
次回は、その続きでゆっくり動かしたりするスケッチや関数を見ていきましょう。



コメント